This is a picture I took of the Wriggley building in Chicago and I thought the sky was a little deep in color for the whitenesse of the building. I tried to follow the instructions for Matt's building/sky picture. The issue with his picture was that the buildings were lighter than he wanted so he duplicated the picture onto another layer, applied the Multiply blend and then selected the sky and deleted the sky.
Original picture
In my case when I followed his instructions the building appeared more gothic with harder edged windows and roof line. I may not appear in a smaller size like at the right but full screen you see harder edges. I have not learned how to use various selection tools to their best advantanges and what I do know it would have taken me a long time to remove the building.
So I thought I would test what I had learned so far.
I copied the original into another layer, isolated the sky using the magic wand selection tool and copied just the sky to another layer. I now have 2 layers and a background. I deleted the full picture copy and used the Screen blend mode to lighten the sky. It is a little bright and the building looks pasted onto the sky.
I reduced the opacity of the sky to 60% and reduces the brightness of the sky so the building looks better.
The last exercise in chapter 2 Matt added a texture to a photograph to change the look of the photo. Here is my try at it. I have one of those clipart packages and found some textures to use.
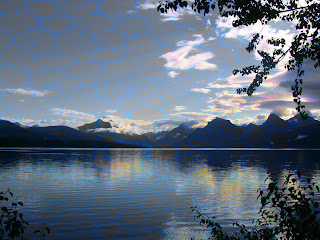
This is a picture I took my first trip to Glacier Park. An early morning shot of Lake McDonald. I picked 8 textures to try over this picture. Some were interesting, some didn't work.
#1
#2
 Soft light blend mode of the above texture
Soft light blend mode of the above texture
#3
 Screen blend of the above texture then the opacity was reduced to 57%.
Screen blend of the above texture then the opacity was reduced to 57%.
#4
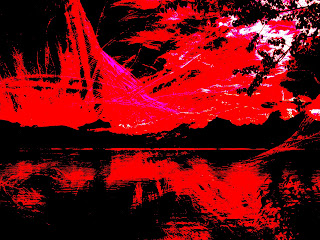
 I tried some other blend modes this one is exclusion of the above onion texture. Gives the picture an odd negative quality.
I tried some other blend modes this one is exclusion of the above onion texture. Gives the picture an odd negative quality.
#5
 Soft light blend was added to the above texture.
Soft light blend was added to the above texture.
#6
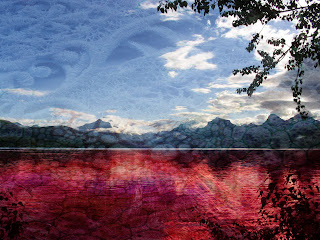
 Those who know me know I like lace. I saw this and just had to try it. I used the color dodge blend mode.
Those who know me know I like lace. I saw this and just had to try it. I used the color dodge blend mode.
#7
 Hard mix blend mode gives quite the edge.
Hard mix blend mode gives quite the edge.
#8
 Saturation gives almost a giraffe look to the picture. Not my favorite as an allover for this picture.
Saturation gives almost a giraffe look to the picture. Not my favorite as an allover for this picture.
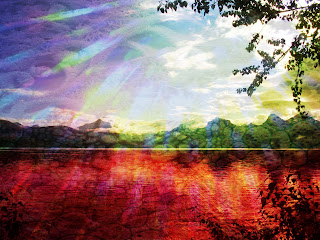
I chapter 2 Matt introduces the eraser for the top layer of a blend mode. I applied this technique to the next version of the Glacier picture. Starting at the bottom of the picture I used the textures 7 in the water, 8 in the mountains, 6 allover, and 1 allover. I started with each of the textures as a full layer then erased the parts not wanted.

#7 texture in the water with an overlay blend mode. I erased the mountains and sky.
 #8 texture was used in the mountains and over the water. Opacity was reduced to 45%. I erased the sky only. I liked the effect it had in the water along with texture 7.
#8 texture was used in the mountains and over the water. Opacity was reduced to 45%. I erased the sky only. I liked the effect it had in the water along with texture 7. #6 was used allover with the soft light blend at 45% opacity. No erasing was done with this texture or the next texture.
#6 was used allover with the soft light blend at 45% opacity. No erasing was done with this texture or the next texture.
#1 was used to add more color and a ray effect with the overlay blend and 58% opacity.
Well, if you made it this far im my blend mode play, congradulations and thank you. I have learned a lot so far and I look forward to continuing the journey. I just may need to go on a photo outing to snap more picts.