I just finished teaching a class on Reverse Applique using the Bernina Software 7. I teach this at The Sewing Cafe in Pismo Beach usually the first Saturday of the month.
I own a Pfaff Creative Sensation and the pictures I took are with the hoops that go with that machine. For those with other makes of embroidery machines the same steps would apply.
Anyone is welcome to read along for the steps to sew out the Reverse Applique. For those who took my class here is how to sew out the designs we created in today's class.
The Heart Design
The applique fabric that we created needs to be sewn first.
If you want to use organza for creating the applique fabric, remember to use 2 layers. The hoop I used is a 150mm x 150mm hoop which fits nicely with the size of the applique fabric to be stitched out. If your hoop is larger and not square you may consider adding a water soluble stabilizer to stablize your fabric.
If you need to use a water soluble stabilizer, soak to remove ALL the stabilizer and iron to flatten before using it in your reverse applique.
If you are using non-transparent fabric as I did for the completed stitch-out, place a poly mesh or no-show mesh as a stabilizer.
For the heart design I hooped a poly/no-show mesh with the "top" fabric (pink solid).
I stitched the first color which is the quilt design in this case in gold metallic. I sewed the second color which is the first heart that we converted from a vector to embroidery. This heart defined where the fabric needed to go.
I layed the applique fabric UNDER the hoop and made sure the embroidery fill covered the heart stitch line. I pinned in place from the top of the hoop. I stitched the next color which is the "pink" heart and stitched the "green" heart. Even though the stitching stopped at each color, I continued to use the same needle color. DO NOT trim the applique fabric underneath. Wait until the rest of the design is completed.
DO trim the pink fabric within the heart close to the stitched heart line. Be very careful not to clip any threads of the applique fabric.
Finish stitching the heart design.
Turn the hoop over now and trim away the excess of the applique fabric.
Layered Reverse Applique
Make sure the 3 layers of fabric are large enough to hoop comfortably.
Use starch or Best Press to stiffen the fabrics.
Layer the 3 layers of fabric in the order desired. Place a piece of medium to heavy weight tearaway stabilizer under all the layers.
Place the fabric/stabilizer sandwich in the hoop, BUT don't tighten the hoop yet.
Feel the fabric in the hoop and if there lumps smooth them out and carefully pull the fabric along the sides of the hoop to release the excess fabrics. Once the fabric within the hoop is flat tighten the hoop.
Stitch the first color, which is the body. When the machine stops, remove the hoop from the machine, but DO NOT remove the fabric from the hoop.
Carefully remove the top layer of fabric inside the body.
Carefully remove the second layer of fabric from inside the body.
Sew the wings of the design.
Trim the top layer of fabric out of the areas of the wings that will have the diamonds.
Thanks for reading
Jane

















































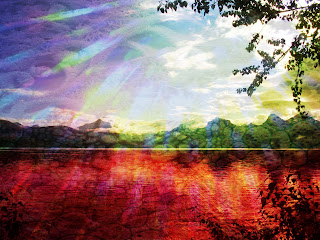
 The Background layer
The Background layer

 These are the 3 pictures, selected parts, and resized.
These are the 3 pictures, selected parts, and resized.